Sie kennen das bestimmt – Sie sitzen auf dem Sofa und Ihnen fällt ein, dass Sie ja noch im Internet gucken wollten, ob es einen örtlichen Sportverein gibt, der Ihren Interessen entspricht. An den PC zu gehen ist gerade zu unbequem, daher nimmt man das Handy oder Tablet zur Hand. Schnell die Suchmaschine angeschmissen und die erste Seite aufgerufen, die passen könnte. Doch was ist das? Alles viel zu klein, die Navigation ist schlecht bedienbar. Schnell wieder zumachen.
Für den Betreiber der Seite ist dies jetzt ärgerlich, da Sie die Seite wieder geschlossen haben, weil diese nicht mit Ihrem verwendeten Gerät bedienbar ist.
Damit dies nicht passiert, greift man auf Responsive Webdesign zurück. Doch was ist das genau?
Zusammengefasst: Ihre Homepage reagiert auf die entsprechenden Eigenschaften der Endgeräte.
Sehen wir uns einmal die Unterschiede zwischen einem normalen Computer und einem mobilen Endgerät, wie einem Smartphone oder Tablet, an und wie sich das Webdesign verhalten muss.
Unterschiedliche Eigenschaften der Endgeräte
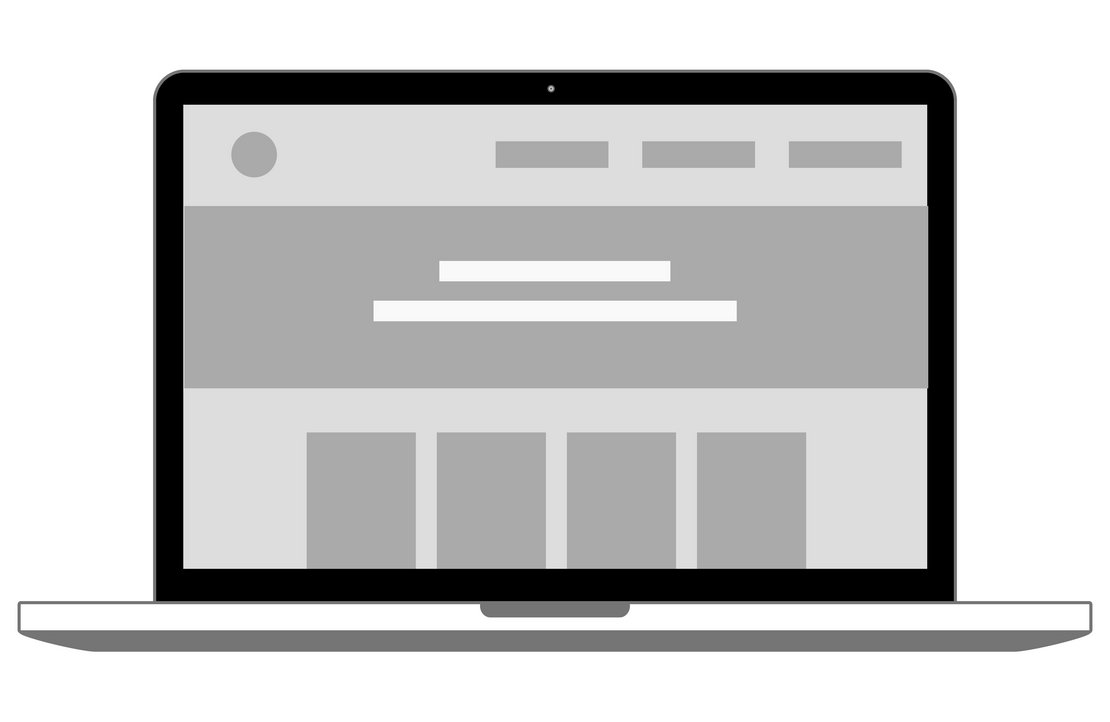
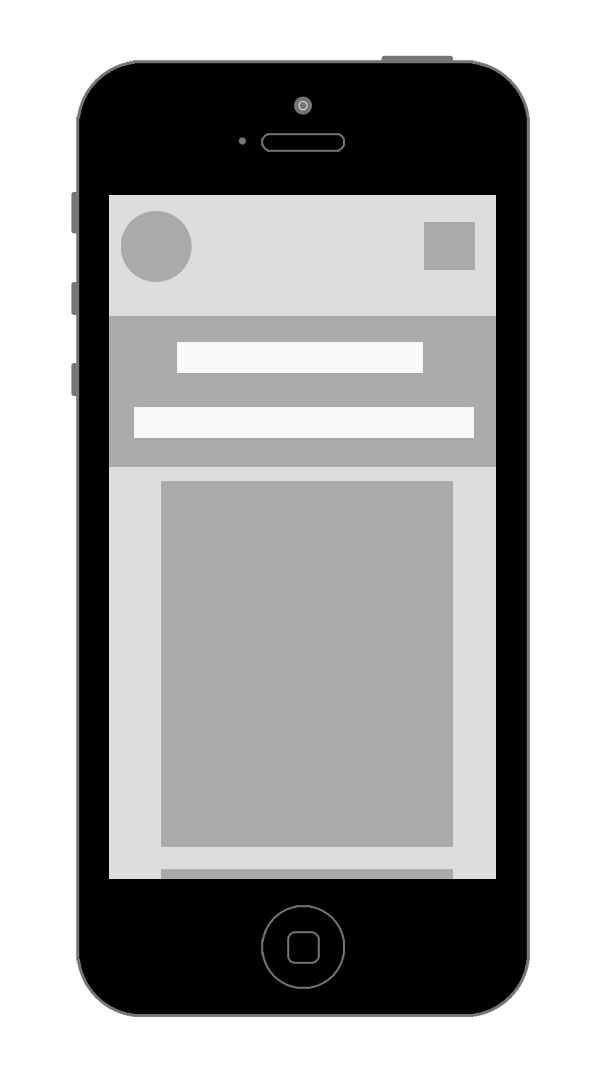
Zum einen muss sich das Layout der Seite entsprechend der Auflösung des Bildschirms anpassen. Während am Desktop PC genug Platz in der Breite verfügbar ist und man Texte und Bilder mehrspaltig, nebeneinander darstellen kann, wird das auf mobilen Geräten schwieriger. Damit der Text und die Bilder weiterhin lesbar und erkennbar bleiben, können die Elemente z.B. untereinander angezeigt werden.


Des Weiteren gibt es bei der Bedienung mit der Maus eine Funktion, die man häufig bei der Benutzung eines Hauptmenüs wiederfindet. Gehen Sie mit der Maus über einen Menüpunkt, klappen sich, ohne zu klicken, bereits weitere Unterpunkte auf. Dies funktioniert mit einem Gerät, welches via Touch bedient wird, nicht so ohne weiteres, denn diese „Hover-Funktion“ gibt es in dieser Form dort nicht. Darum muss nicht nur die Darstellung optimiert werden, sondern auch funktional muss auf die Eigenschaften des Gerätes eingegangen werden.
Bedeutet in diesem Fall, dass keine wichtigen Funktionen, wie das aufklappen von Untermenüs, nur über den "Hover-Effekt" aufrufbar sind.
Natürlich gibt es noch weitere Punkte, die zu beachten wären, wenn Ihre Homepage komplett für mobile Geräte optimiert sein soll. Diese Punkte dienen erstmal als Beispiel, um einen Eindruck zu bekommen, wofür Responsive Webdesign eigentlich steht.
Screenshots
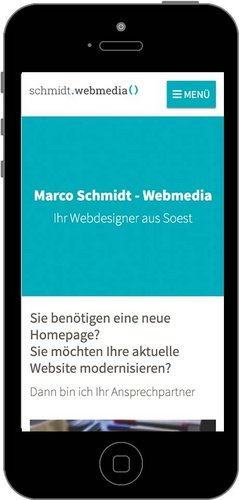
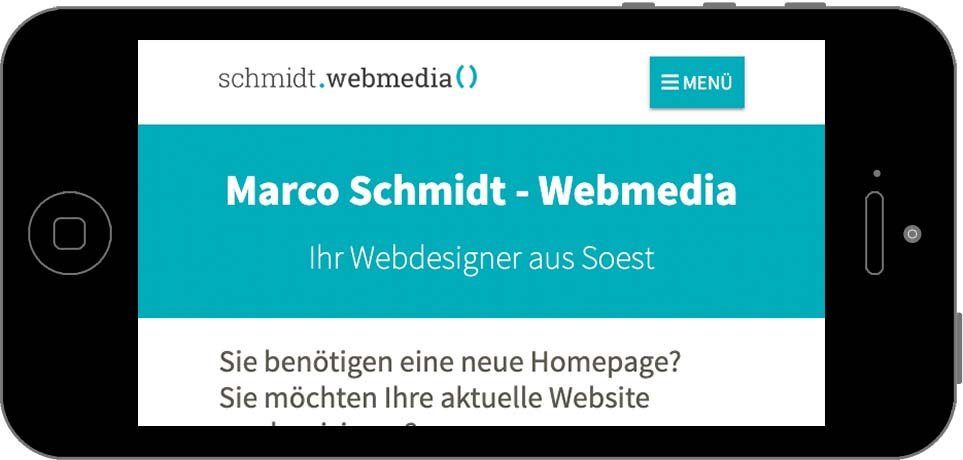
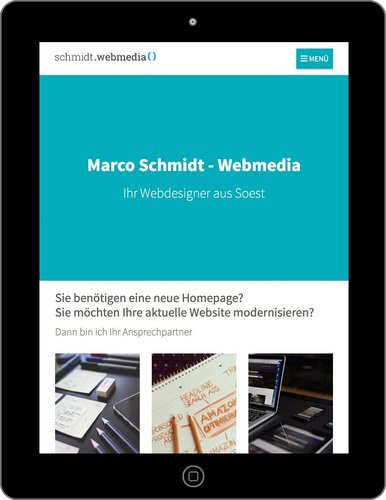
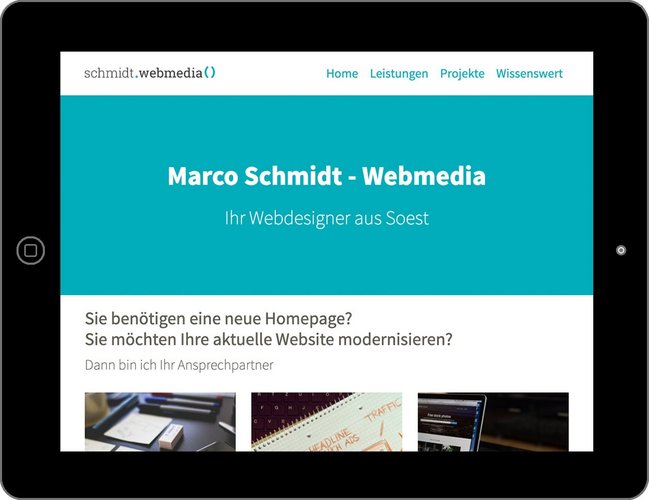
Hier habe ich einmal Screenshots vorbereitet, um das Verhaltes des Layouts auf unterschiedlichen Geräten besser zu veranschaulichen:
Seiten, die ich erstelle, sind grundsätzlich im Responsive Webdesign erstellt und können so auf die unterschiedlichen Endgeräte reagieren.